Membuat Aplikasi dengan Appsheet

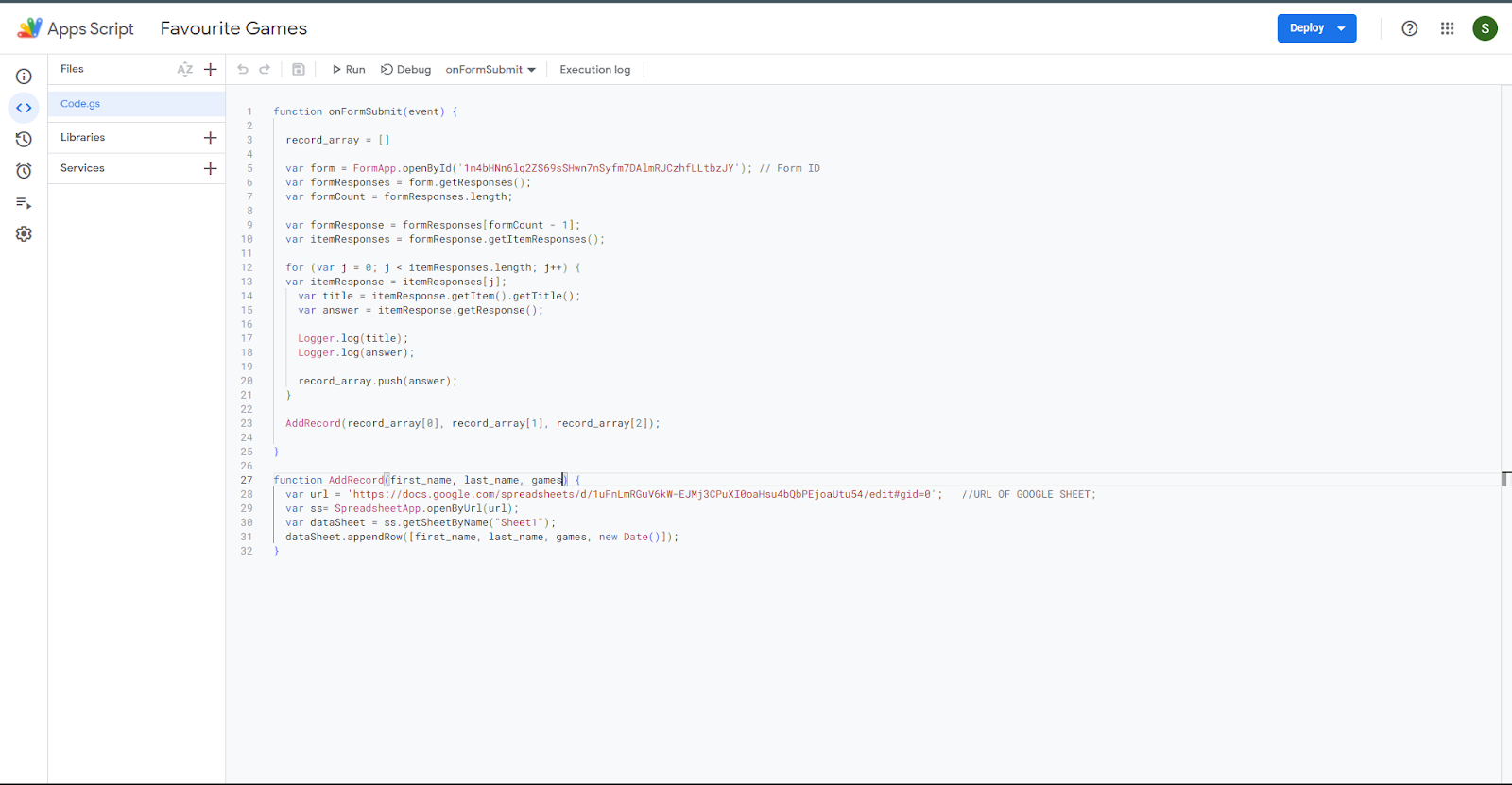
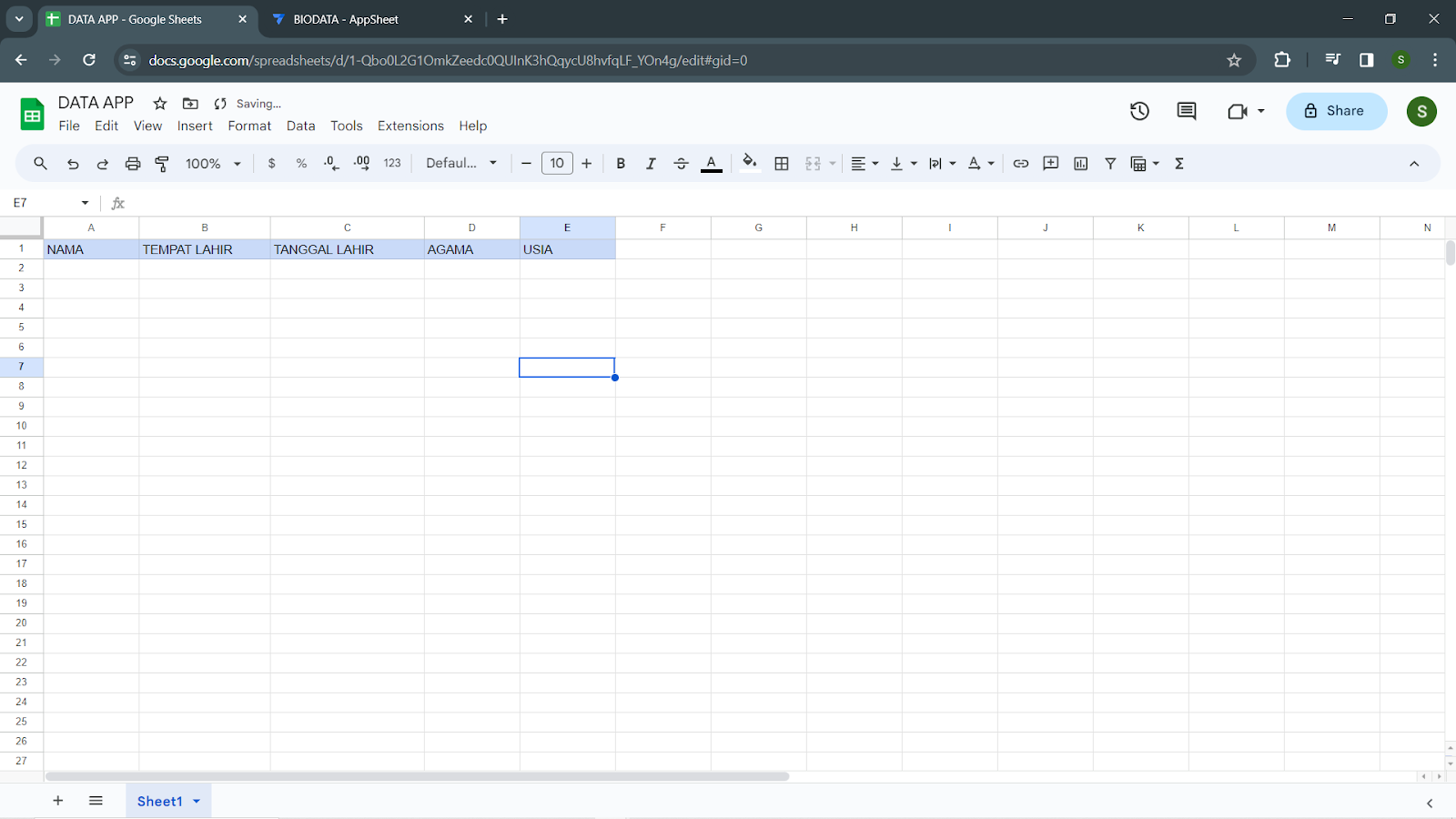
Nama : Ihsan Widagdo NRP : 5025211231 Kelas : B Google App Sheet merupakan sebuah platform pengembangan aplikasi yang memungkinkan pengguna untuk membuat aplikasi tanpa harus memiliki pengetahuan pemrograman yang mendalam. Dengan menggunakan antarmuka pengguna yang intuitif, pengguna dapat membuat aplikasi yang terhubung dengan Google Spreadsheet secara langsung, memanfaatkan data yang ada untuk menciptakan aplikasi yang sesuai dengan kebutuhan. Pada pertemuan kali ini saya membuat aplikasi biodata menggunakan appsheet Berikut merupakan hasil dari aplikasi biodata yang saya buat menggunakan google app sheet : Sheet ketika belum ada data Proses mengisi data menggunakan google appsheet Hasil pada sheet setelah mengisi data